-
Written by Remedysoft Support
-
Published: 04 August 2011
-
Hits: 2899
-
To replicate, use the following formatting: <div class="contentbox1">...</div> (HTML) or [contentbox class="contentbox1"]...[/contentbox] (ROKCANDY).
To replicate, use the following formatting: <div class="contentbox2">...</div> (HTML) or [contentbox class="contentbox2"]...[/contentbox] (ROKCANDY).
To replicate, use the following formatting: <div class="contentbox3">...</div> (HTML) or [contentbox class="contentbox3"]...[/contentbox] (ROKCANDY).
To replicate, use the following formatting: <div class="contentbox4">...</div> (HTML) or [contentbox class="contentbox4"]...[/contentbox] (ROKCANDY).
To replicate, use the following formatting: <blockquote><p>....</p></blockquote> (HTML) or [blockquote class="default"]...[/blockquote] (ROKCANDY).
Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis.
To replicate, use the following formatting: <blockquote class="alignleft"><p>....</p></blockquote> (HTML) or [blockquote class="alignleft"]...[/blockquote] (ROKCANDY).
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris metus tortor, commodo sit amet tempor id, gravida eget orci. In molestie feugiat nunc ac lobortis. Ut non nisi dolor, ac ultricies lorem. Vestibulum non lectus in arcu gravida malesuada. Curabitur sed sollicitudin mi. Aenean sit amet tortor ac arcu gravida rutrum eget ac dui. Phasellus rutrum dapibus nulla, a venenatis tortor eleifend vitae. Ut tincidunt vestibulum blandit. Nulla aliquet urna non enim convallis in vehicula mi scelerisque. Aliquam blandit imperdiet lorem eu ultrices. Nulla in dolor non ipsum fringilla sodales sed ac turpis. Nam nisi arcu, tincidunt sodales.
Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis.
To replicate, use the following formatting: <blockquote class="alignright"><p>....</p></blockquote> (HTML) or [blockquote class="alignright"]...[/blockquote] (ROKCANDY).
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris metus tortor, commodo sit amet tempor id, gravida eget orci. In molestie feugiat nunc ac lobortis. Ut non nisi dolor, ac ultricies lorem. Vestibulum non lectus in arcu gravida malesuada. Curabitur sed sollicitudin mi. Aenean sit amet tortor ac arcu gravida rutrum eget ac dui. Phasellus rutrum dapibus nulla, a venenatis tortor eleifend vitae. Ut tincidunt vestibulum blandit. Nulla aliquet urna non enim convallis in vehicula mi scelerisque. Aliquam blandit imperdiet lorem eu ultrices. Nulla in dolor non ipsum fringilla sodales sed ac turpis. Nam nisi arcu, tincidunt sodales.
This is a sample <pre class="lines">...</pre> (HTML) or,
[pre2 class="{lines}"] ... [/pre2] (ROKCANDY) tag:
div.modulebox-black div.bx1 {
background: url(../images/black/box_bl.png) 0 100% no-repeat;
}
div.modulebox-black div.bx2 {
background: url(../images/black/box_tr.png) 100% 0 no-repeat;
}
div.modulebox-black div.bx3 {
background: url(../images/black/box_tl.png) 0 0 no-repeat;
padding: 0;
margin: 0;
}
This is a sample <pre>...</pre> (HTML) or,
[pre class="{lines}"] ... [/pre] (ROKCANDY) tag:
div.modulebox-black div.bx1 {
background: url(../images/black/box_bl.png) 0 100% no-repeat;
}
div.modulebox-black div.bx2 {
background: url(../images/black/box_tr.png) 100% 0 no-repeat;
}
div.modulebox-black div.bx3 {
background: url(../images/black/box_tl.png) 0 0 no-repeat;
padding: 0;
margin: 0;
}
Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus magnis.
Use the following format: <p class="dropcap">...</p> (HTML) or [dropcap class="dropcap"]...[/dropcap] (ROKCANDY). You can use any letter, symbol or number.
Praesent rutrum sapien ac felis. Use this format: <p class="dropcap2">...</p> (HTML) or [dropcap class="dropcap2"] ... [/dropcap] (ROKCANDY)
Praesent rutrum sapien ac felis. Use this format: <p class="dropcap3">...</p> (HTML) or [dropcap class="dropcap3"] ... [/dropcap] (ROKCANDY)
Praesent rutrum sapien ac felis. Use this format: <p class="dropcap4">...</p> (HTML) or [dropcap class="dropcap4"] ... [/dropcap] (ROKCANDY)
Praesent rutrum sapien ac felis. Use this format: <p class="dropcap5">...</p> (HTML) or [dropcap class="dropcap5"] ... [/dropcap] (ROKCANDY)
Praesent rutrum sapien ac felis. Use this format: <p class="dropcap6">...</p> (HTML) or [dropcap class="dropcap6"] ... [/dropcap] (ROKCANDY)
Praesent rutrum sapien ac felis. Use this format: <p class="dropcap7">...</p> (HTML) or [dropcap class="dropcap7"] ... [/dropcap] (ROKCANDY)
This is a ComponentHeading
Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede.
This is a Contentheading
Proin ac nunc eu nunc condimentum accumsan. Phasellus odio justo, euismod vitae, egestas a.
This is a H1 Header
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Proin sit amet odio quis sapien molestie ultrices.
This is a H2 Header
Proin ac nunc eu nunc condimentum accumsan. Phasellus odio justo, euismod vitae, egestas a, porttitor
This is a H3 Header
Mauris euismod. In ac massa vitae quam tincidunt dapibus. Ut at tortor nec mi mattis blandit.
This is a H4 Header
Vestibulum posuere, lacus aliquet pulvinar faucibus, tortor urna luctus diam, vitae ultrices ante.
This is a H5 Header
Pellentesque vel enim urna, sit amet blandit ipsum. Maecenas quis sem sit amet nunc pretium mattis. Sed dapibus semper est, sed pretium erat sodales sed. Aenean hendrerit fringilla sem, et tincidunt libero ornare at.
- To use this style create a list in the following format: <ul class="list-icon email"><li>....</li><li>....</li>...</ul> (HTML).
- To use this style create a list in the following format: [list class="list-icon email"][li]...[/li][li]...[/li][/list] (ROKCANDY).
- To use this style create a list in the following format: <ul class="list-icon phone"><li>....</li><li>....</li>...</ul> (HTML).
- To use this style create a list in the following format: [list class="list-icon phone"][li]...[/li][li]...[/li][/list] (ROKCANDY).
- To use this style create a list in the following format: <ul class="list-icon quote"><li>....</li><li>....</li>...</ul> (HTML).
- To use this style create a list in the following format: [list class="list-icon quote"][li]...[/li][li]...[/li][/list] (ROKCANDY).
- To use this style create a list in the following format: <ul class="list-icon cart"><li>....</li><li>....</li>...</ul> (HTML).
- To use this style create a list in the following format: [list class="list-icon cart"][li]...[/li][li]...[/li][/list] (ROKCANDY).
- To use this style create a list in the following format: <ul class="list-icon write"><li>....</li><li>....</li>...</ul> (HTML).
- To use this style create a list in the following format: [list class="list-icon write"][li]...[/li][li]...[/li][/list] (ROKCANDY).
- To use this style create a list in the following format: <ul class="list-icon info"><li>....</li><li>....</li>...</ul> (HTML).
- To use this style create a list in the following format: [list class="list-icon info"][li]...[/li][li]...[/li][/list] (ROKCANDY).
- To use this style create a list in the following format: <ul class="list-icon sound"><li>....</li><li>....</li>...</ul> (HTML).
- To use this style create a list in the following format: [list class="list-icon sound"][li]...[/li][li]...[/li][/list] (ROKCANDY).
- To use this style create a list in the following format: <ul class="list-icon rightarrow"><li>....</li><li>....</li>...</ul> (HTML).
- To use this style create a list in the following format: [list class="list-icon rightarrow"][li]...[/li][li]...[/li][/list] (ROKCANDY).
- To use this style create a list in the following format: <ul class="list-icon leftarrow"><li>....</li><li>....</li>...</ul> (HTML).
- To use this style create a list in the following format: [list class="list-icon leftarrow"][li]...[/li][li]...[/li][/list] (ROKCANDY).
- To use this style create a list in the following format: <ul class="list-icon circlearrow"><li>....</li><li>....</li>...</ul> (HTML).
- To use this style create a list in the following format: [list class="list-icon circlearrow"][li]...[/li][li]...[/li][/list] (ROKCANDY).
- To use this style create a list in the following format: <ul class="list-icon dropbox"><li>....</li><li>....</li>...</ul> (HTML).
- To use this style create a list in the following format: [list class="list-icon dropbox"][li]...[/li][li]...[/li][/list] (ROKCANDY).
- To use this style create a list in the following format: <ul class="list-icon vimeo"><li>....</li><li>....</li>...</ul> (HTML).
- To use this style create a list in the following format: [list class="list-icon vimeo"][li]...[/li][li]...[/li][/list] (ROKCANDY).
- To use this style create a list in the following format: <ul class="list-icon downarrow"><li>....</li><li>....</li>...</ul> (HTML).
- To use this style create a list in the following format: [list class="list-icon downarrow"][li]...[/li][li]...[/li][/list] (ROKCANDY).
- To use this style create a list in the following format: <ul class="list-icon uparrow"><li>....</li><li>....</li>...</ul> (HTML).
- To use this style create a list in the following format: [list class="list-icon uparrow"][li]...[/li][li]...[/li][/list] (ROKCANDY).
- To use this style create a list in the following format: <ul class="list-icon person"><li>....</li><li>....</li>...</ul> (HTML).
- To use this style create a list in the following format: [list class="list-icon person"][li]...[/li][li]...[/li][/list] (ROKCANDY).
- To use this style create a list in the following format: <ul class="list-icon calendar"><li>....</li><li>....</li>...</ul> (HTML).
- To use this style create a list in the following format: [list class="list-icon calendar"][li]...[/li][li]...[/li][/list] (ROKCANDY).
- To use this style create a list in the following format: <ul class="list-icon doc"><li>....</li><li>....</li>...</ul> (HTML).
- To use this style create a list in the following format: [list class="list-icon doc"][li]...[/li][li]...[/li][/list] (ROKCANDY).
- To use this style create a list in the following format: <ul class="list-icon bulb"><li>....</li><li>....</li>...</ul> (HTML).
- To use this style create a list in the following format: [list class="list-icon bulb"][li]...[/li][li]...[/li][/list] (ROKCANDY).
- To use this style create a list in the following format: <ul class="list-icon youtube"><li>....</li><li>....</li>...</ul> (HTML).
- To use this style create a list in the following format: [list class="list-icon youtube"][li]...[/li][li]...[/li][/list] (ROKCANDY).
- To use this style create a list in the following format: <ul class="list-icon skype"><li>....</li><li>....</li>...</ul> (HTML).
- To use this style create a list in the following format: [list class="list-icon skype"][li]...[/li][li]...[/li][/list] (ROKCANDY).
- To use this style create a list in the following format: <ul class="list-icon facebook"><li>....</li><li>....</li>...</ul> (HTML).
- To use this style create a list in the following format: [list class="list-icon facebook"][li]...[/li][li]...[/li][/list] (ROKCANDY).
- To use this style create a list in the following format: <ul class="list-icon like"><li>....</li><li>....</li>...</ul> (HTML).
- To use this style create a list in the following format: [list class="list-icon like"][li]...[/li][li]...[/li][/list] (ROKCANDY).
- To use this style create a list in the following format: <ul class="list-icon video"><li>....</li><li>....</li>...</ul> (HTML).
- To use this style create a list in the following format: [list class="list-icon video"][li]...[/li][li]...[/li][/list] (ROKCANDY).
- To use this style create a list in the following format: <ul class="list-icon paypal"><li>....</li><li>....</li>...</ul> (HTML).
- To use this style create a list in the following format: [list class="list-icon paypal"][li]...[/li][li]...[/li][/list] (ROKCANDY).
To replicate, the following format: <span class="text-icon iconname">...</span> (HTML) or [icon class="icon name"]...[/icon] (ROKCANDY). The class names are listed below, such as "text-icon email".
A text item with an email icon
A text item with a phone icon
A text item with a quote icon
A text item with a cart icon
A text item with a tags icon
A text item with a write icon
A text item with an info icon
A text item with a sound icon
A text item with a rightarrow icon
A text item with a leftarrow icon
A text item with a circlearrow icon
A text item with a downarrow icon
A text item with an uparrow icon
A text item with a person icon
A text item with a calendar icon
A text item with a doc icon
A text item with a bulb icon
A text item with a youtube icon
A text item with a skype icon
A text item with a facebook icon
A text item with a like icon
A text item with a video icon
A text item with a dropbox icon
A text item with a vimeo icon
A text item with a paypal icon
These list styles are based on the latest CSS3 techniques and are designed to work in modern browsers (will not display properly in IE6-IE8).
To replicate, use the following format: <ul class="class name"><li>....</li><li>....</li>...</ul> (HTML) or [list class="class name"][li]....[/li][li....[/li][/list] (ROKCANDY). The class names are listed below, such as "checkmark red".
- Checkmark
- Checkmark
- Checkmark
- Circle-Checkmark
- Circle-Checkmark
- Circle-Checkmark
- Square-Checkmark
- Square-Checkmark
- Square-Checkmark
- Checkmark Green
- Checkmark Green
- Checkmark Green
- Checkmark Yellow
- Checkmark Yellow
- Checkmark Yellow
- Checkmark Red
- Checkmark Red
- Checkmark Red
- Checkmark Blue
- Checkmark Blue
- Checkmark Blue
- Checkmark White
- Checkmark White
- Checkmark White
- Triangle-Small
- Triangle-Small
- Triangle-Small
- Triangle
- Triangle
- Triangle
- Triangle-Large
- Triangle-Large
- Triangle-Large
- Triangle Green
- Triangle Green
- Triangle Green
- Triangle Yellow
- Triangle Yellow
- Triangle Yellow
- Triangle Red
- Triangle Red
- Triangle Red
- Triangle Blue
- Triangle Blue
- Triangle Blue
- Triangle White
- Triangle White
- Triangle White
- Circle-Small
- Circle-Small
- Circle-Small
- Circle-Large
- Circle-Large
- Circle-Large
- Circle Green
- Circle Green
- Circle Green
- Circle Yellow
- Circle Yellow
- Circle Yellow
- Circle Red
- Circle Red
- Circle Red
- Circle Blue
- Circle Blue
- Circle Blue
- Circle White
- Circle White
- Circle White
This is a emphasis tag that allows you to highlight words or phrases. Use the following format: <em class="italic">...</em> (HTML) or [emphasis]...[/emphasis] (ROKCANDY)
This is a emphasis tag that allows you to highlight words or phrases. Use the following format: <em class="bold">...</em> (HTML) or [emphasisbold]...[/emphasisbold] (ROKCANDY)
This is a emphasis tag that allows you to highlight words or phrases. Use the following format: <em class="bold2">...</em> (HTML) or [emphasisbold2]...[/emphasisbold2] (ROKCANDY)
This is a emphasis tag that allows you to highlight words or phrases. Use the following format: <em class="highlight">...</em> (HTML) or [highlight class="default"]...[/highlight] (ROKCANDY)
This is a emphasis tag that allows you to highlight words or phrases. Use the following format: <em class="highlight white">...</em> (HTML) or [highlight class="white"]...[/highlight] (ROKCANDY)
This is a emphasis tag that allows you to highlight words or phrases. Use the following format: <em class="highlight black">...</em> (HTML) or [highlight class="black"]...[/highlight] (ROKCANDY)
This is a emphasis tag that allows you to highlight words or phrases. Use the following format: <em class="highlight green">...</em> (HTML) or [highlight class="green"]...[/highlight] (ROKCANDY)
This is a emphasis tag that allows you to highlight words or phrases. Use the following format: <em class="highlight yellow">...</em> (HTML) or [highlight class="yellow"]...[/highlight] (ROKCANDY)
This is a emphasis tag that allows you to highlight words or phrases. Use the following format: <em class="highlight blue">...</em> (HTML) or [highlight class="blue"]...[/highlight] (ROKCANDY)
This is a emphasis tag that allows you to highlight words or phrases. Use the following format: <em class="highlight red">...</em> (HTML) or [highlight class="red"]...[/highlight] (ROKCANDY)
Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Inset Right TitleYou will need to use the following formatting: <span class="inset-right"> <span class="inset-right-title"> .... </span> ... some content ... </strong> (HTML) or [inset side="right" title="Inset Right Title"] ... some content ...[/inset] (ROKCANDY) Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed euismod magna a nibh.
Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Inset Left TitleYou will need to use the following formatting: <span class="inset-left"> <span class="inset-left-title"> .... </span> ... some content ... </strong> (HTML) or [inset side="left" title="Inset Left Title"] ... some content ...[/inset] (ROKCANDY) Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed euismod magna a nibh.
Sed euismod magna a nibh. Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque.
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
This is a sample of the Approved style. To replicate, use the following html: <p class="approved">....</p> (HTML) or [notice class="approved"] ... [/notice] (ROKCANDY).
This is a sample of the Attention style. To replicate, use the following html: <p class="attention">....</p> (HTML) or [notice class="attention"] ... [/notice] (ROKCANDY).
This is a sample of the Notice style. To replicate, use the following html: <p class="notice">....</p> (HTML) or [notice class="notice"] ... [/notice] (ROKCANDY).
This is a sample of the Alert style. To replicate, use the following html: <p class="alert">....</p> (HTML) or [notice class="alert"] ... [/notice] (ROKCANDY).
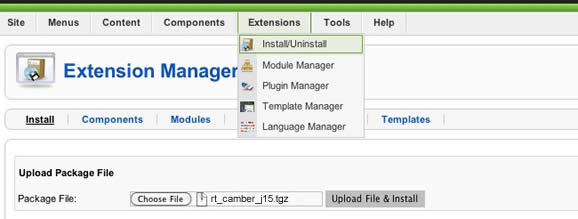
If you are using the TinyMCE editor, go to Extensions → Plugin Manager → TinyMCE 2.0 → Set Code Clean-up on Save to Never.
Typography - RokCandy
In this example, we will use the Attention Span Style - Syntax: [div class="attention" class2="typo-icon"]...[/div] syntax.
- Go to Content → Article Manager → Select an Article.
- Insert [div class="attention" class2="typo-icon"] .... some content .... [/div]
- Save
Typography - HTML
In this example, we will use the Attention Span Style - Syntax: <div class="attention"><div class="typo-icon">...</div></div> syntax.
Content Editor
- Go to Content → Article Manager → Select an Article; or Extensions → Module Manager → A Module, for a custom module.
- Click the HTML mode or equivalent in your editor
- Insert <div class="attention"><div class="typo-icon"> ... some content ... </div></div>
- Save
No Editor
- Go to Content → Article Manager → Select an Article; or Extensions → Module Manager → A Module, for a custom module.
- Click the HTML mode or equivalent in your editor
- Insert <div class="attention"><div class="typo-icon"> ... some content ... </div></div>
- Save
Note, with the Content Editor (WYSIWYG) enabled, you need to enter HTML mode.
Category: Demo Articles